Google can display upcoming concert events in the Knowledge Graph of musical artists (as announced in March 2014). This is a great feature, and probably many people in the field of music marketing and especially record labels aim to get this kind of data into the Knowledge Graph for their artists. However, Google does not magically find this data on its own. It needs to be informed, with a special kind of data structure (in the recently standardized JSON-LD format) contained within the artist’s website.
While of great interest to record labels, finding a proper technical solution to create and provide this data to Google still might be a challenge. I have prepared a web service that greatly simplifies the process of generating the required data structure. It pulls concert data from Songkick and translates them into the JSON-LD representation as required by Google. In the next section I explain the process by means of an example.
Web service usage example
The concert data of the band Milky Chance is published and maintained via Songkick, a service that many artists use. The following website shows — among others — all upcoming events of Milky Chance: http://www.songkick.com/artists/6395144-milky-chance. My web service translates the data held by Songkick into the data structure that Google requires in order to make this concert data appear in their Knowledge Graph. This is the corresponding service URL that needs to be called to retrieve the data:
That URL is made of the base URL of the web service, the songkick ID of the artist (6395144 in this case), the artist name and the artist website URL. Try accessing named service URL in your browser. It currently yields this:
[
{
"@context": "http://schema.org",
"@type": "MusicEvent",
"name": "Milky Chance",
"startDate": "2014-12-12",
"url": "http://www.songkick.com/concerts/21926613-milky-chance-at-max-nachttheater?utm_source=30793&utm_medium=partner",
"location": {
"address": {
"addressLocality": "Kiel",
"postalCode": "24116",
"streetAddress": "Eichhofstra\u00dfe 1",
[ ... SNIP ~ 1000 lines of data ... ]
"performer": {
"sameAs": "http://milkychanceofficial.com",
"@type": "MusicGroup",
"name": "Milky Chance"
}
}
]This piece of data needs to be included in the HTML source code of the artist website. Google then automatically finds this data and eventually displays the concert data in the Knowledge Graph (within a couple of days). That’s it — pretty simple, right? The good thing is that this method does not require layout changes to your website. This data can literally be included in any website, right now.
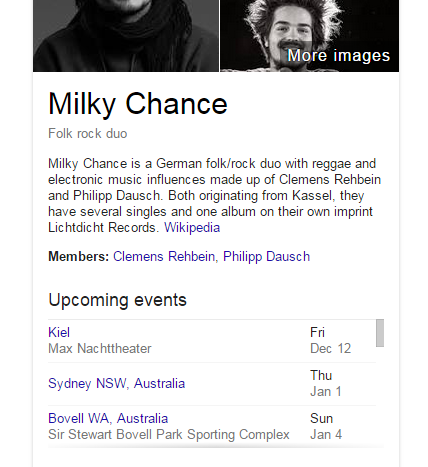
That is what happened in case of Milky Chance: some time ago, the data created by the web service was fed into the Milky Chance website. Consequently, their concert data is displayed in their Knowledge Graph. See for yourself: access https://www.google.com/search?q=milky+chance and look out for upcoming events on the right hand side. Screenshot:

So, in summary, when would you want to use this web service?
- You have an interest in presenting the concert data of an artist in Google’s Knowledge Graph (you are record label or otherwise interested in improved marketing and user experience).
- You have access to the artist website or know someone who has access.
- The artist concert data already is present on Songkick or will be present in the future.
Then all you need is a specialized service URL, which you can generate with a small form I have prepared for you here: http://gehrcke.de/google-jsonld-events
Background: why Songkick?
Of course, the event data shown in the Knowledge Graph should be up to date and in sync with presentations of the same data in other places (bands usually display their concert data in many places: on Facebook, on their website, within third-party services, …). Fortunately, a lot of bands actually do manage this data in a central place (any other solution would be tedious). This central place/platform/service often is Songkick, because Songkick really made a nice job in providing people with what they need. My web service reflects recent changes made within Songkick.
Technical detail
The core of the web service is a piece of software that translates the data provided by Songkick into the JSON-LD data as required and specified by Google. The Songkick data is retrieved via Songkick’s JSON API (I applied for and got a Songkick API key). Large parts of this software deal with the unfortunate business of data format translation while handling certain edge cases.
The service is implemented in Python and hosted on Google App Engine. Its architecture is quite well thought-through (for instance, it uses memcache and asynchronous urlfetch wherever possible). It is ready to scale, so to say. Some technical highlights:
- The web service enforces transport encryption (HTTPS).
- Songkick back-end is queried via HTTPS only.
- Songkick back-end is queried concurrently whenever possible.
- Songkick responses are cached for several hours in order to reduce load on their service.
- Responses of this web service are cached for several hours. These are served within milliseconds.
This is an overview of the data flow:
- Incoming request, specifying Songkick artist ID, artist name, and artist website.
- Using the Songkick API (SKA), all upcoming events are queried for this artist (one or more SKA requests, depending on number of events).
- For each event, the venue ID is extracted, if possible.
- All venues are queried for further details (this implicates as many SKA requests as venue IDs extracted).
- A JSON-LD representation of an event is constructed from a combination of
- event data
- venue data
- user-given data (artist name and artist website)
- All event representations are combined and a returned.
Some notable points in this context:
- A single request to this web service might implicate many requests to the Songkick API. This is why SKA responses are aggressively cached:
- An example artist with 54 upcoming events requires 2 upcoming events API requests (two pages, cannot be requested concurrently) and requires roundabout 50 venue API requests (can be requested concurrently). Summed up, this implicates that my web service cannot respond earlier than three SKA round trip times take.
- If none of the SKA responses has been cached before, the retrieval of about 2 + 50 SKA responses might easily take about 2 seconds.
- This web services cannot be faster than SK delivers.
- This web service applies graceful degradation when extracting data from Songkick (many special cases are handled, which is especially relevant for the venue address).
Generate your service URL
This blog post is just an introduction, and sheds some light on the implementation and decision-making. For general reference, I have prepared this document to get you started:
http://gehrcke.de/google-jsonld-events
It contains a web form where you can enter the (currently) three input parameters required for using the service. It returns a service URL for you. This URL points to my application hosted on Google App Engine. Using this URL, the service returns the JSON data that is to be included in an artist’s website. That’s all, it’s really pretty simple.
So, please go ahead and use this tool. I’d love to retrieve some feedback. Closely look at the data it returns, and keep your eyes open for subtle bugs. If you see something weird, report it, please. I am very open for suggestions, and also interested in your questions regarding future plans, release cycle etc. Also, if you need support for (dynamically) including this kind of data in your artist’s website, feel free to contact me.
Leave a Reply